The app jam!
The brief
This week we are engaging in an app jam; an extreme development practice that celebrates risky experimentation, and spontaneous creativity.
The task is to try and create a prototype for an application from beginning to end in only 48 hours; It is mentioned that the short time frame should force us to design a very small but hopefully very interesting application.
We should explore new ideas and concepts with hope to discover creativity within ones self and have fun trying out new and interesting ideas. It is mentioned that it’s common to perhaps only discover bad ideas, but that we should not be disappointed if we learn only what does not work as failures are equally as important as successes, and we should look at these failings and learn what we need to do next to improve ourselves and our applications.
Note: It is mentioned that Tim Schafer at Double Fine Studios in San Francisco who have created a range of well known games including Grim Fandango, Psychonauts & Broken Age use Game Jams to recognise and develop new intellectual property and many of their recent games originate from such Game Jams.
There is mention given to the importance of finding the time and the space to engage in this practice and that we should take the activity seriously and plan ahead if we are to be successful.
Finally, there is a theme for the app jam which has been selected using Verb, Noun & Adjective (VNA) ideation cards and this is Guide, Opponent, Restricted.
Understanding the brief
This task is about identifying ideas and validating them through rapid prototyping and eventually developing a stronger idea into a more polished prototype.
In order to uncover better ideas I should allow myself to be spontaneous in brainstorming and not be fearful of allowing myself to experiment freely.
I should try to work in cycles to ideate, select an idea, and then construct prototypes to validate the idea. I should select methods that enable me to reduce the time required for each iteration and maximise the number of cycles I can complete in order to fail quickly and move on. Anything I can do to reduce time in validating an idea early will help me to arrive at a stronger end piece. To be more efficient, my mind maps, wire frames and early prototypes should be sketched and not polished and I should test in a concise and focused manor.
Understanding the time constraints from the outset are important; 48 hours is not long, the project will need to be managed effectively and broken apart to illustrate the different elements required in the overall task. I will need to time box each element effectively and stick closely to plan. In order to get the most from the task I should allocate larger dedicated blocks of time where I have little distraction to maintain focus.
My approach
I’m going to break my jam into three parts:
Part 1: Identifying ideas
This part has been designed to promote spontaneous creativity and experimentation with ideas to identify various potential avenues for exploration. Tasks will include:
- Ideation: (4 hours) Brainstorm and create mind maps to highlight potential ideas based on the theme. I will use a combination of the problem & solution and theme and story approach to ideating.
Part 2: Selecting an idea and developing it
This part has been designed to select a stronger idea from the step above and then rapidly develop the idea to identify whether the idea is worthy of further development. Tasks will include:
- Selecting an idea: (1 hour) Select a stronger idea and create a mind map to explore the idea further.
- Sketching & paper prototyping: (1 hour) Sketch rough wire frames of key screens to form user journeys and present these to show how the user would interact.
- Critiquing the paper prototyping: (1 hour) Test the idea by walking through the paper prototype with an impartial third party and gathering feedback.
Part 3: Developing the final idea
This part has been designed to focus on the strongest idea and develop it further to provide a working programmatic prototype of the core application feature. Tasks will include:
- Sketched digital prototyping: (4 hours) Take the sketches into prototyping software such as InVision and create an interactive prototype to illustrate a vertical or horizontal slice of the application.
- Designed digital prototyping: (8 hours) Convert the sketches into more polished art work using Sketch and import these into the InVision prototype.
- Programmatic prototyping: (16 hours) Demonstrate the core of the application as a coded prototype using the appropriate platform and tools.
Intent and project management
My intention is to ideate only once at the beginning (Part 1), and then select three ideas to develop and prototype rapidly in cycles (Part 2), and finally select the strongest idea for developing further into a programmatic prototype (Part 3).
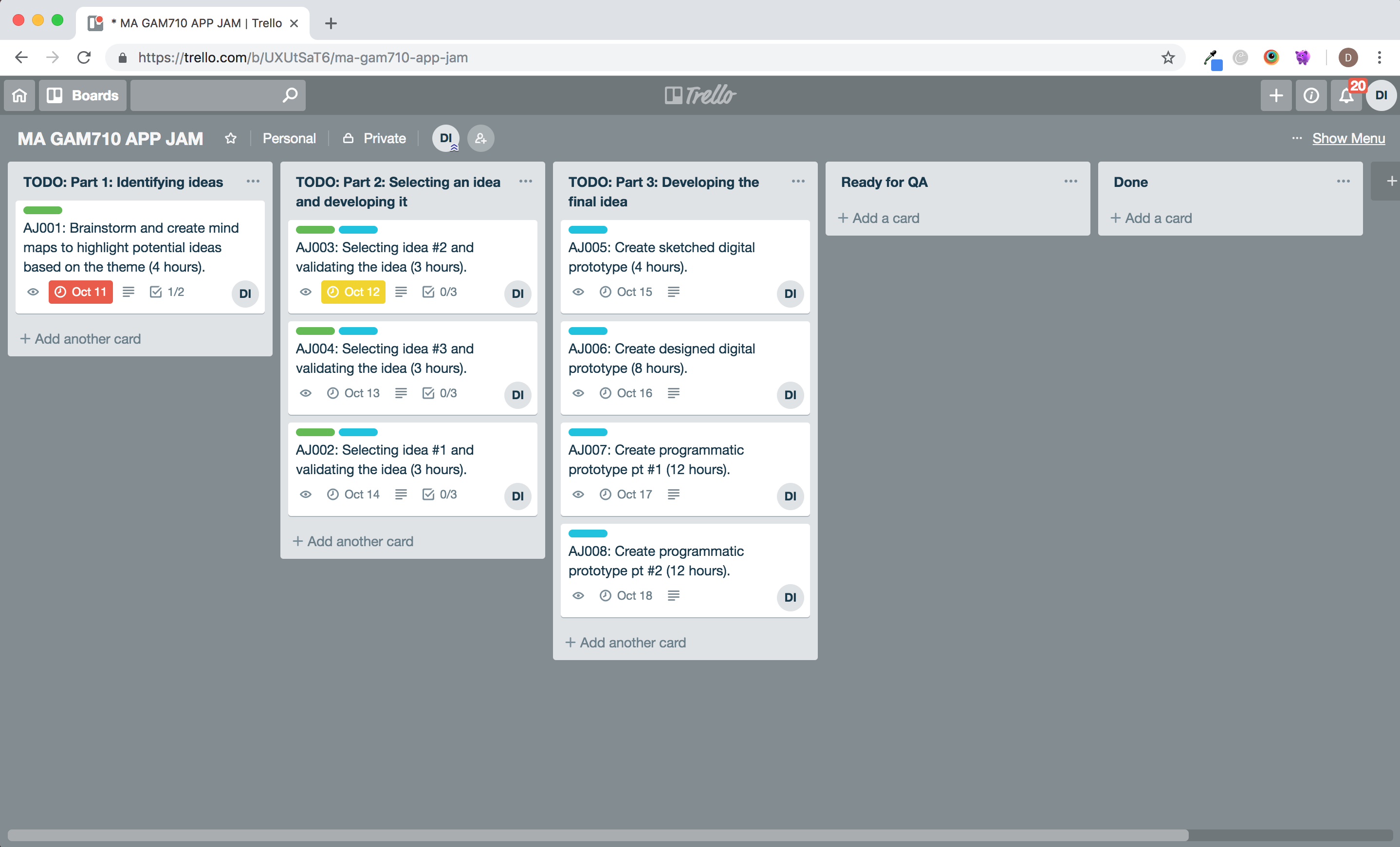
I am going to work in eight dedicated sessions, each with a set time and goal, the sessions will be broken down to support the above approach. Below is my session plan:

Session 1: Identifying ideas
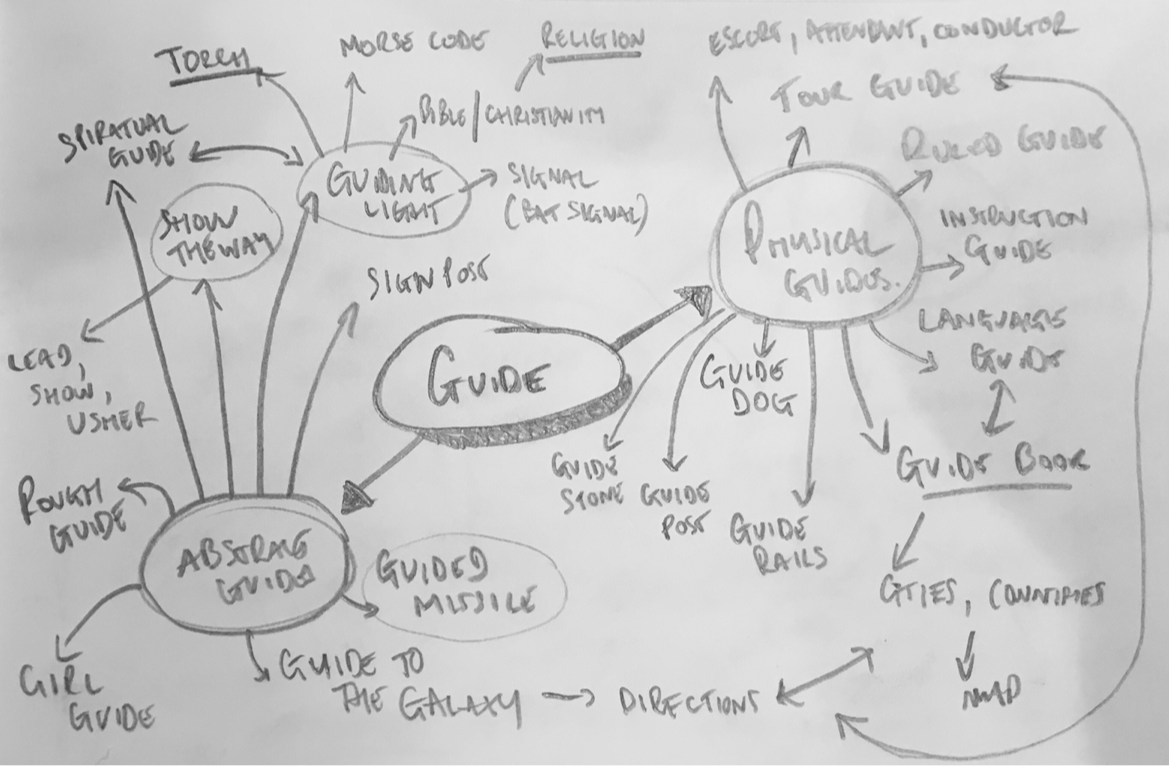
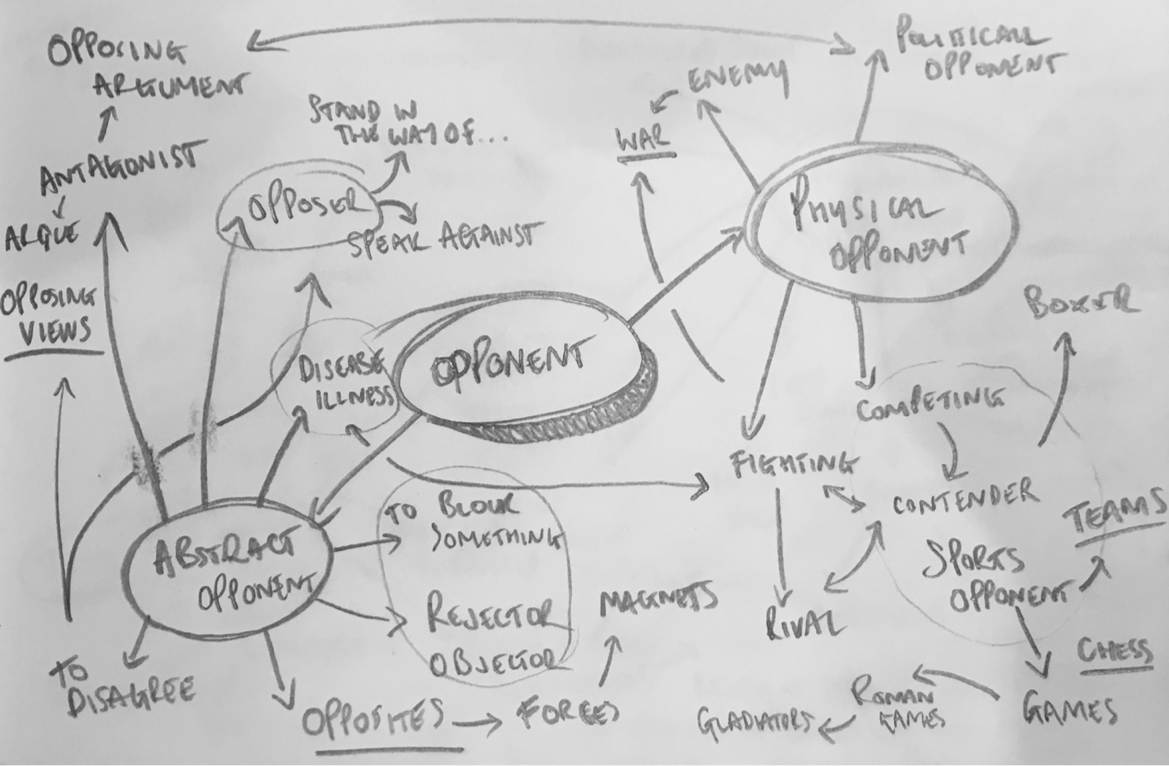
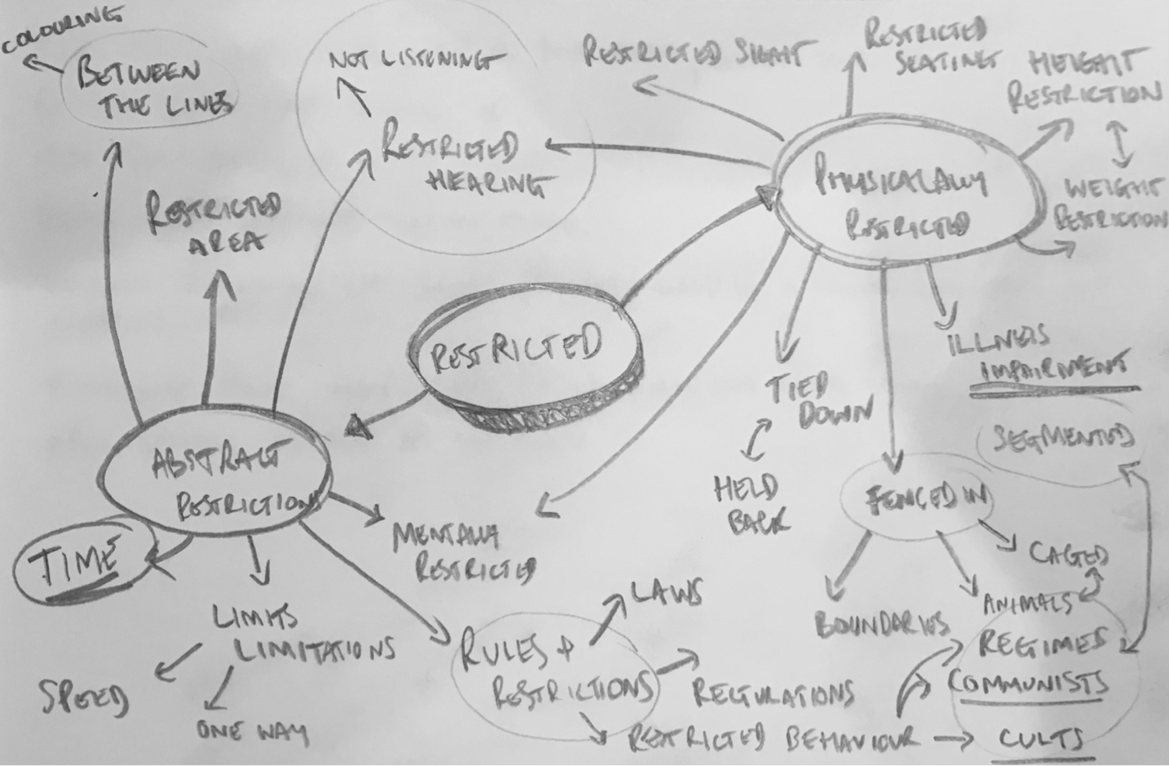
I started this session by brainstorming various meanings of each of the words in the theme Guide, Opponent, Restricted. My intention was just to warm up my creativity and start to highlight potential terms for expansion.
Terms related to the word Guide

Terms related to the word Opponent

Terms related to the word Restricted

Combining terms to create stories
Next I started to combine some of the stronger terms in each brainstorm to construct ideas for potential themes and stories on which to base my application. What I found interesting here is that the majority of my ideas were for games or at least had some gamification element, after saying only last week that I am not a big gamer in my post about platforms and tools… Maybe I misjudged myself?!
| Guide | Opponent | Restricted |
|---|---|---|
| A patient toward something | A disease or illness | By how far he/she can go without medication |
| Audio instruction | Blindness | By sight that is worsening |
| Example of shape to copy | Other player | By number of attempts |
| Light at the end of a tunnel | An enemy | By the walls of a tunnel |
| Girl guide wants badges | Other player/s | By the rules to be awarded a badge |
| Speed signs | Police / speed cameras | By minimum or maximum speed |
| Guiding a missile | A target | By different factors that affect direction |
| Guiding a metal object | Magnets pushing or pulling | By the space between the magnets which are getting closer together |
| Instructions | Time limit | By being stuck in a room |
| A number of options to remember | Other player/s | By seeing only part of something |
Developing the narrative for each combination of terms
Next I studied the above table of combined terms and began to expand the stories around some of the stronger combinations. The following is a list of potential application ideas based on this process, I’ve tried to pick very different ideas to get a nice variation for selection:
- Sick Steve: A game aimed at adults for amusement - Sick Steve has been infected by a deadly virus that will kill him. Using your finger you need to keep Steve upright and moving forwards to guide him down corridors, paths and streets to find the medication he so badly needs. As time goes by Steve’s condition worsens and he becomes harder to keep upright. If you hit the left/right sides then Steve will fall and die.
- Trace Shapes: A game aimed at all ages but more so at children for learning to mark make - Players are challenged to trace a shape which is drawn for them as a guide by the computer. Shapes drawn are judged on accuracy and how closely they resemble the guide shape. The shapes start easy (a circle) and get more and more difficult to replicate as the game progresses. Players can play against themselves or against others.
- Speed Awareness Application: A challenge game aimed at adults to raise awareness of speeding - Players are shown a speed-o-meter that they need to keep between a restricted minimum and maximum number by moving their finger up and down a scale to raise or lower their speed. The speed of the vehicle is affected by factors such as terrain, gradient and weather conditions. The target speed changes regularly and is indicated by signs that will appear to guide the player. Players can play against themselves or against others.
- Looking for Lucha: A Catch Phrase style quiz game aimed at all ages for amusement - The Mexican Luchadores have gone missing before a rumble and you need to help find them. The game begins by showing you all the Luchadores and one by one you need to uncover each by removing tiles to guess which Luchadore is hiding. You start the game with a budget and removing tiles will cost you. The aim of the game is to find all the Luchadores and spend as little money as you can.
- Escape Room: An accompanying application aimed at Escape Room game enthusiasts - The application will bring cohesion to all the locations. Owners can add their Escape Room to the app. The app will keep players time and score the user on how well they do at getting out of a room. At it’s core the application will use Augmented Reality (AR) to help users complete a room. The user will scan a QR code in the room when they need help, there will be three levels of hint; beginner, intermediate and advanced and taking hints will add time penalties onto the users score. Players can play against themselves or against others.
Session 2: Selecting ideas for development
At this point I changed my session plan slightly; I had planned to use this session to break out one single idea from the previous session and develop it, but it felt more appropriate to shorten the session and spend this time validating all of the ideas to quickly identify whether any of these would be viable in the market place and whether they would have a worthy value proposition. In my opinion, without ticking both of these boxes there is very little point in developing an idea.
In the interest of saving time and not detracting too far from the production part of the task I chose only to skim the surface of validation. This would be enough to identify the stronger ideas and could then form the basis for an expanded evaluation later should I decide to take one of these ideas further. I time boxed this session to two hours.
Idea 1: Sick Steve
I liked this idea, it’s quirky and it’s a bit of fun. The game could be used to raise awareness for a particular illness and would serve as a good experiential piece at a trade show. If built accordingly the game could easily be re-skinned to be used for different clients and to raise awareness for different diseases/illnesses.
Based on experience, if we could find a customer for this we could re-skin and re-sell the game for about £7,000-10,000 margin as an experiential piece. Alternatively we could release the game into the device stores - A comparable and popular game on the App Store would be Temple Run which has a similar mechanic, is highly addictive and has had in access of four million downloads and has an average rating of 4.4/5.
Temple Run’s value proposition is that they make money from sale of coins. Though Sick Steve doesn’t have a value mechanic imagined at this stage, a similar idea could be applied and users could buy medications to keep them alive longer.
I felt overall that Sick Steve is a pretty viable application and one to consider for developing further.
- Stats taken from the Temple Run page on Wikipedia and the Temple Run page on The App Store.
Idea 2: Trace Shapes
I liked this idea as it is educational and it fits my ideals of enriching peoples lives with my applications. I thought that the game would be best placed as a download on the device stores, and this is where I went initially to search for similar applications. Sadly, it didn’t take long to discount the idea - It’s not that it’s not a viable idea, in fact it is, but the market is saturated with these applications and the competition is too strong. There are some that are executed really well such as Little Writer.
Idea 3: Speed Awareness Application
This is a novel idea but I am just not that convinced it would work as a marketable application. I think it would be a bit of fun initially but I would question whether this would be addictive enough to gain any interest. Of course, this is only my opinion so I did a quick search on the device stores for something comparable but having exhausted all relevant search terms I couldn’t find anything. This is potentially a good thing but it is high risk to think about developing this application without more in-depth validation.
Idea 4: Looking for Lucha
I really like this idea. From a personal point of view I think Lucha Libre (Mexican Wrestling) is really interesting. I’ve honestly never seen a fight but the masks themselves are quite iconic and there is an almost cult-like following of the sport in western countries. Also the mechanic of the game could quickly and easily be re-purposed for numerous themes and markets if Lucha Libre didn’t have the audience.
This type of puzzle application would be best placed as a game made available on the device stores. There are a few applications on both device stores who use the Lucha Libre theme like the language learning application Vocabador. If popular, puzzle games can do very well on the stores, a comparable application would be Guess The Person which has a very similar mechanic. It’s hard to see on the App Store just how many downloads this application has received but the last version (1.66) was released on Aug 8th 2018 and since then the application has acquired 2.9k ratings so it’s clearly got a large user base.
Guess The Person’s value proposition is to offer a free and paid version where the user pays to play without adverts. Looking for Lucha actually has a better value proposition in that users could pay for pesos in order to stay alive longer and complete the game.
I felt overall that Looking for Lucha is a pretty viable application and one to consider for developing further.
- Stats taken from the Guess The Person page on the App Store.
Idea 5: Escape Room
From the outset I felt that this was a strong idea. There are a large number of Escape Room games worldwide; with roughly 55,000 Escape Rooms in the UK and an estimated 2,000,000 in the US, that’s a big user base. Also, there is no one company providing the rooms and a large number are independently owned, so there’s a clear gap for an independent application which could be adopted to bring cohesion to all the rooms.
This type of application would have to be a mobile application and would need to be cross platform to maximise the user base. There are a number of Escape Room applications on the device stores but none that I can see which are quite like this; most on offer are virtualised escape room games such as Can You Escape and Escape Challenge. None that I can see appear to bring cohesion to the offline games.
I felt overall that Escape Room is a highly viable application and one to consider for developing further.
Stats taken from the Exit Games article on the global number of Escape Rooms.
Session 3: Developing Looking for Lucha
This session was all about developing the first of three stronger ideas. I selected the Looking for Lucha puzzle game as it proved a relatively viable product and I was keen on the idea and I wanted to see where it would go. I initially allocated three hours for this session but quickly realised that wasn’t going to be enough time so this session was pushed out to five hours.
I set out by sketching the idea and developing the screens. I intended to work purely on paper at this point but I actually found this more time consuming and a touch frustrating, instead what I did was sketched the assets onto paper and them imported these into Balsamiq Mockups; I found by doing this I was able to move things around and form the UI much quicker. I had sketched the IA and the general flow of pages before hand, so by the time I got the assets into Balsamiq Mockups it was just a matter of rapidly structuring the pages and then experimenting with position and hierarchy.
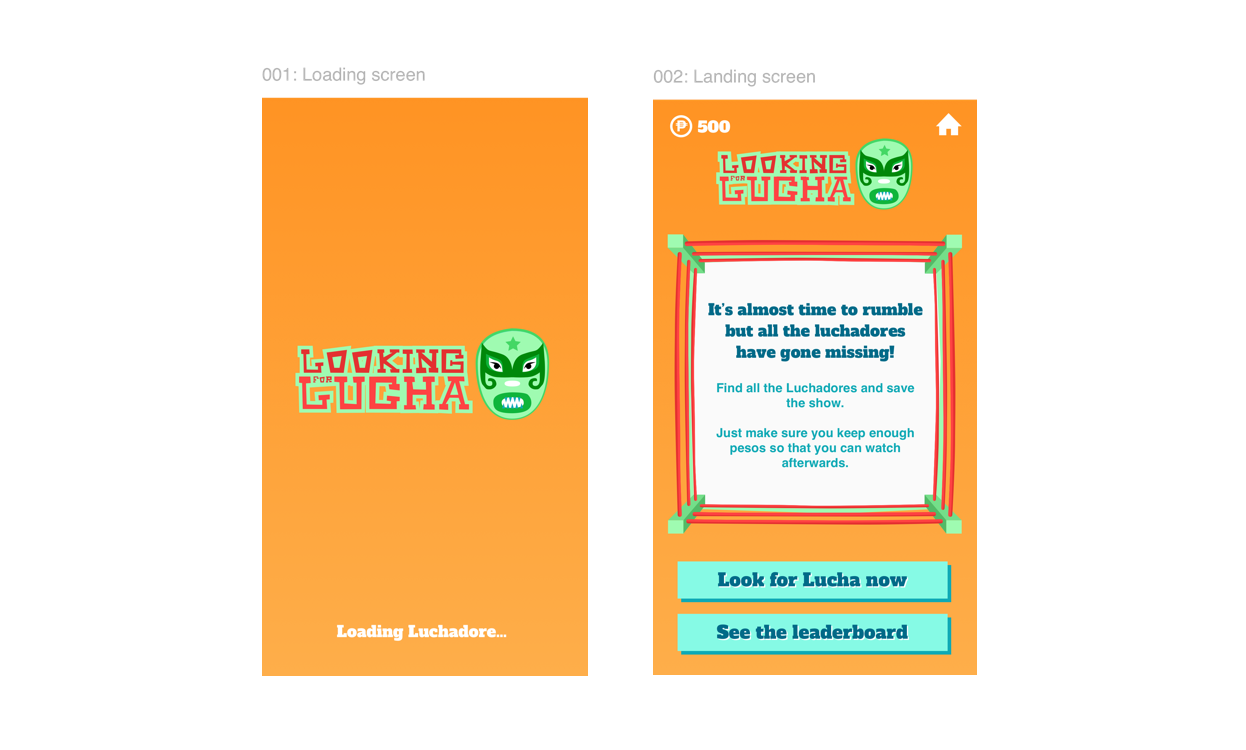
I went through a few revisions overall and below is the final series of mockups constructed as flows to detail the user flow through the core part of the application.
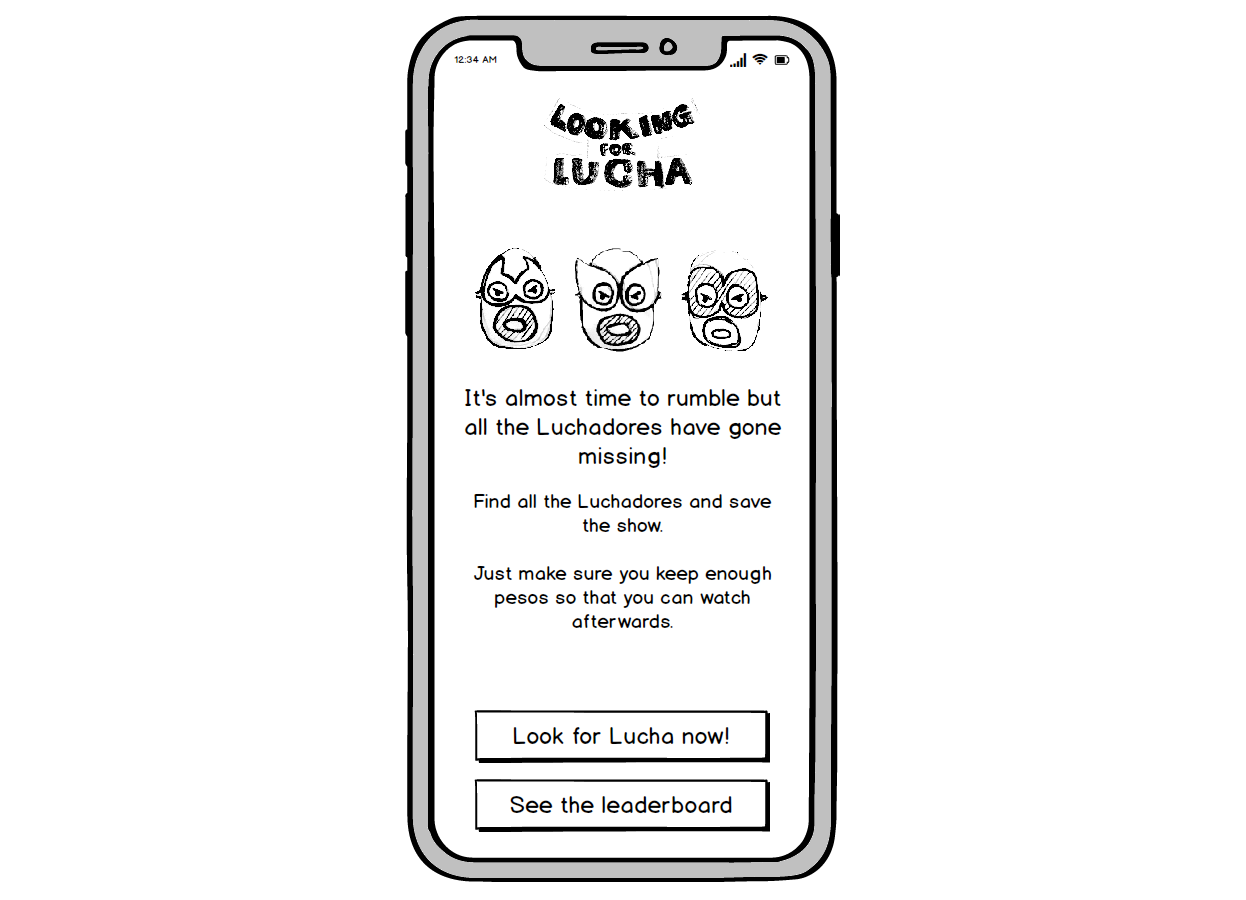
Landing screen

This is the screen the user will land on once the application has loaded, it’s very simple with intent to position a top line view of the challenge and set the scene for the game.
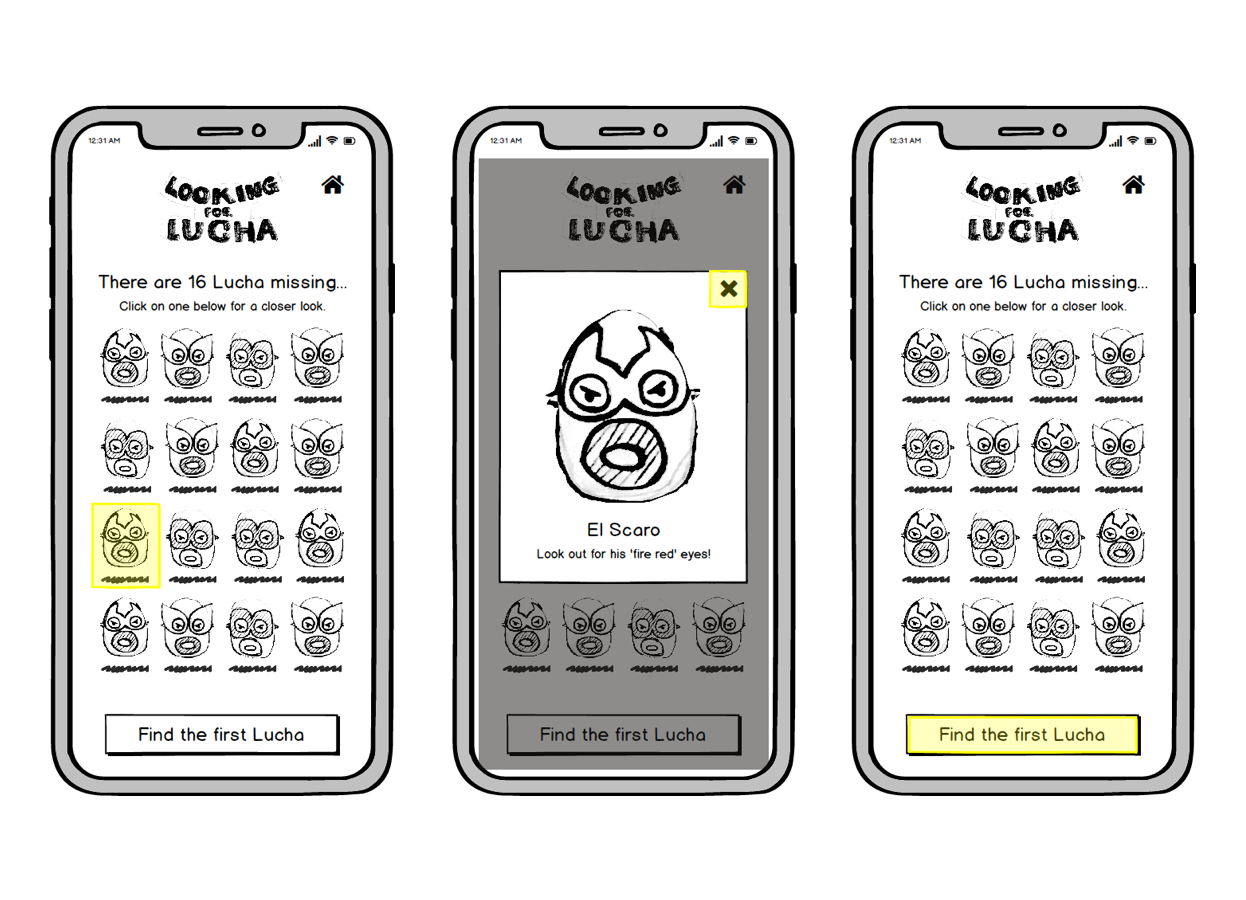
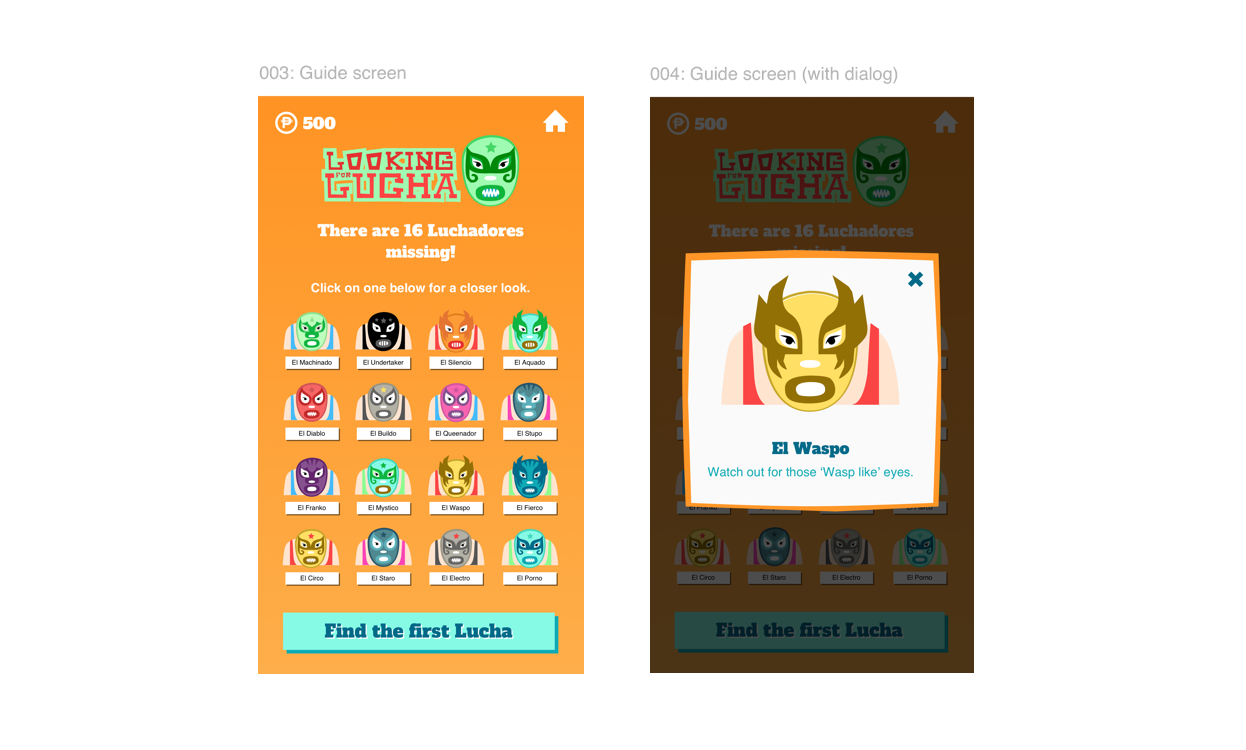
Guide screen

When the user clicks ‘Look for Lucha now’ on the landing screen this is where they will be taken. The guide screen shows the user all the Luchadores that have gone missing, clicking on a Luchadore will open a dialog that will show the user a larger image that is easier to memorise and detail the name as well as a helpful hint to highlight a unique recognisable feature of the Luchadore.
Various Luchadore will share the same or similar features in order to make the game harder but every Luchadore will have at least one unique identifying feature.
When the user is ready to play they will click ‘Find the first Lucha’ and the game will begin.
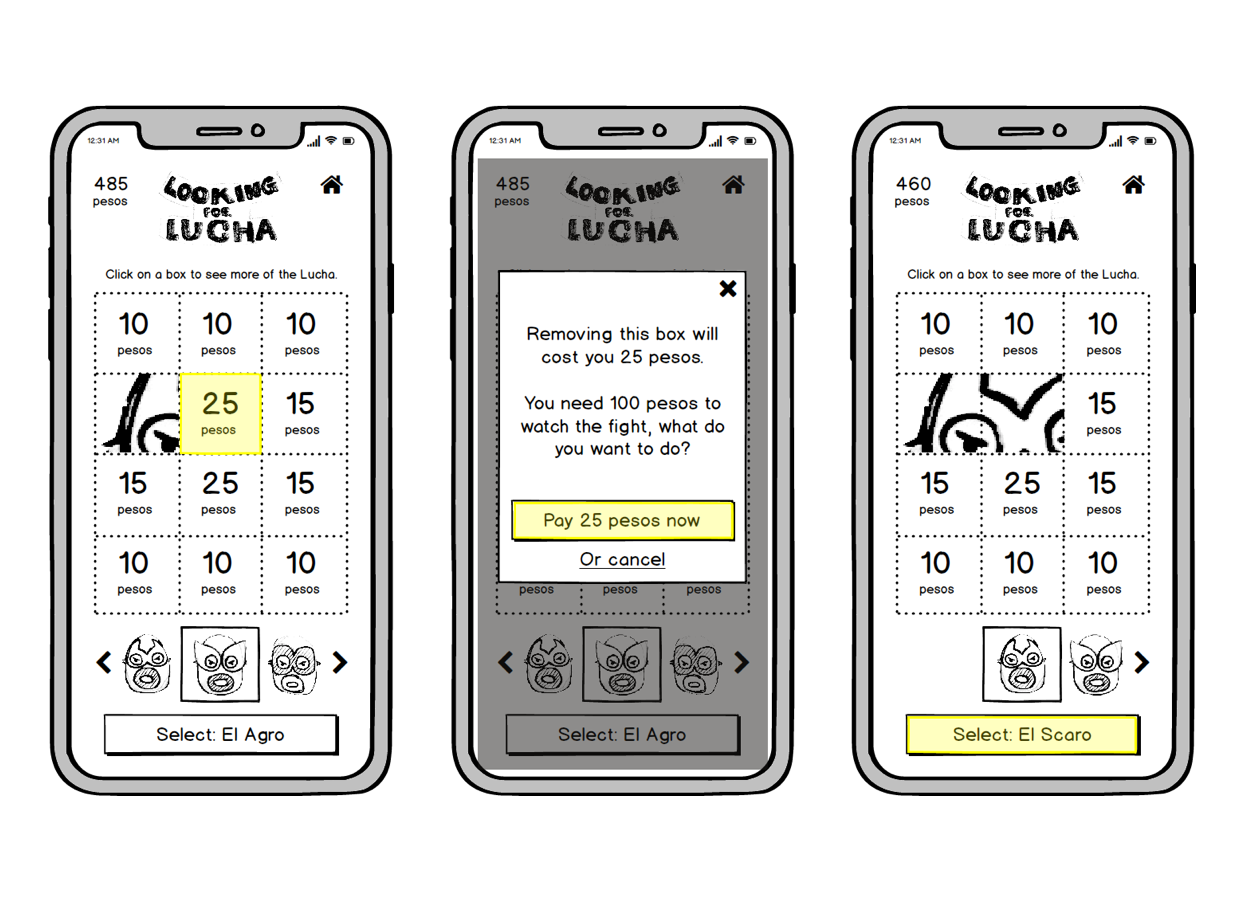
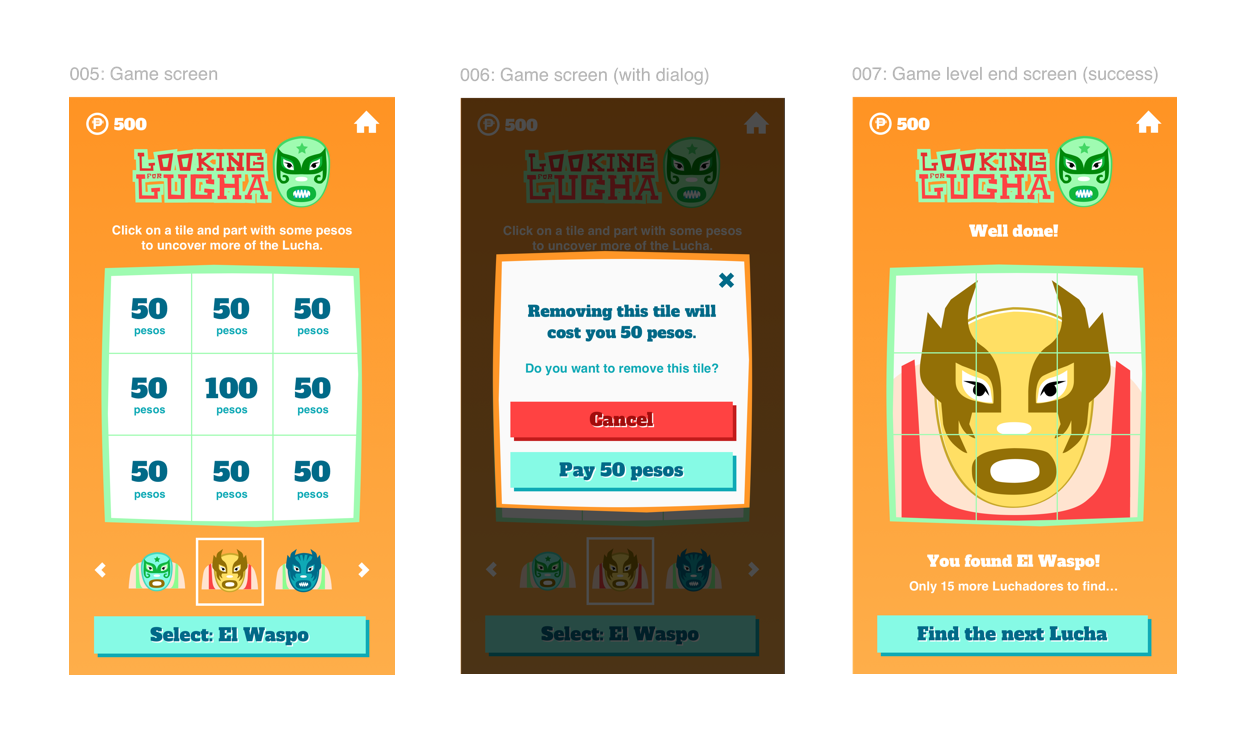
Game level screen

The game level screen shows the core game mechanic which is very simple; The user is presented with twelve tiles concealing a Luchadore, the first random tile has been removed. Underneath the tiles is a carousel showing a thumbnail of each hidden Luchadore, the user can make a selection by highlighting the Luchadore they think is behind the tiles and clicking ‘Select: Luchadore name’. If the user feels unable to make a decision on which Luchadore is hiding they can click on a tile and pay the amount of pesos shown to remove the tile.
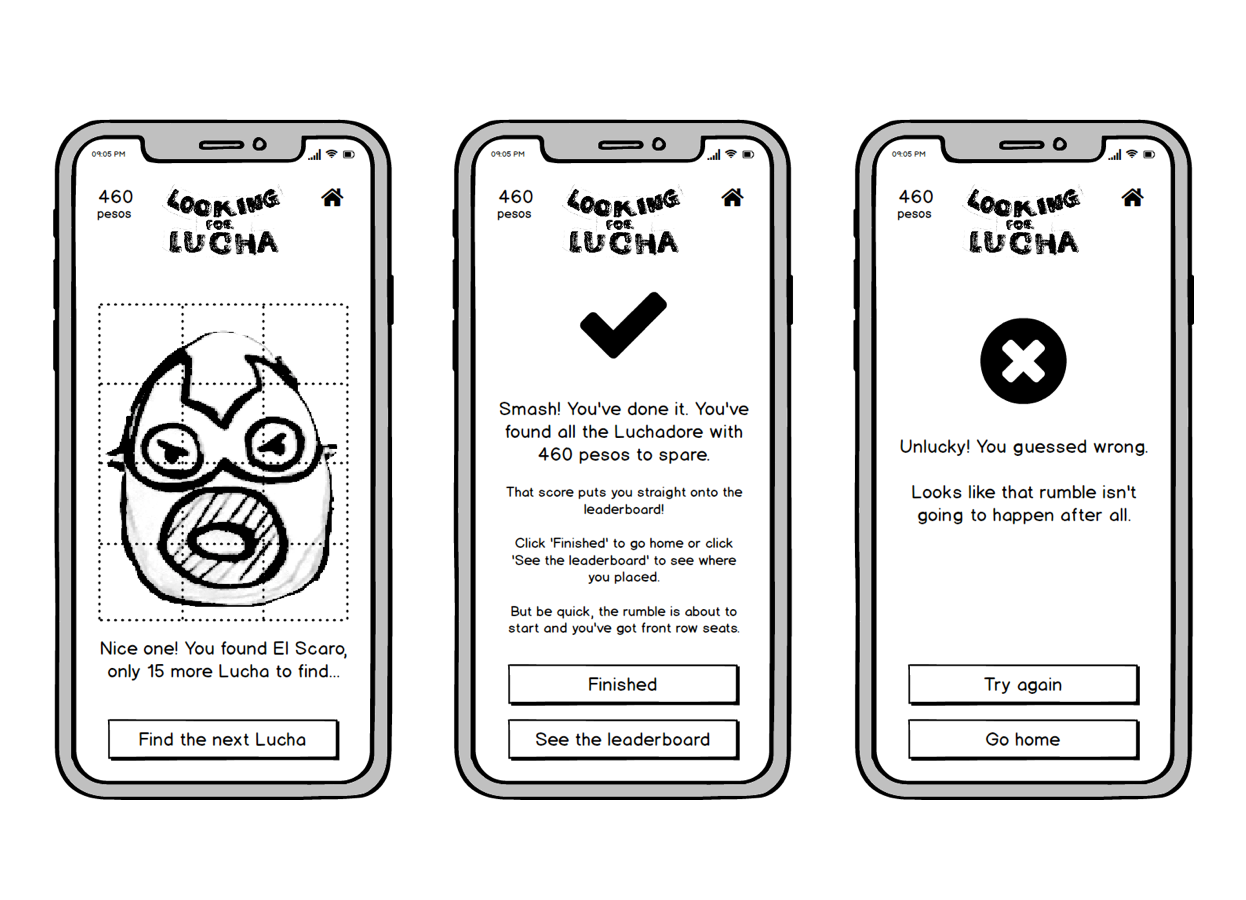
Game level end screen

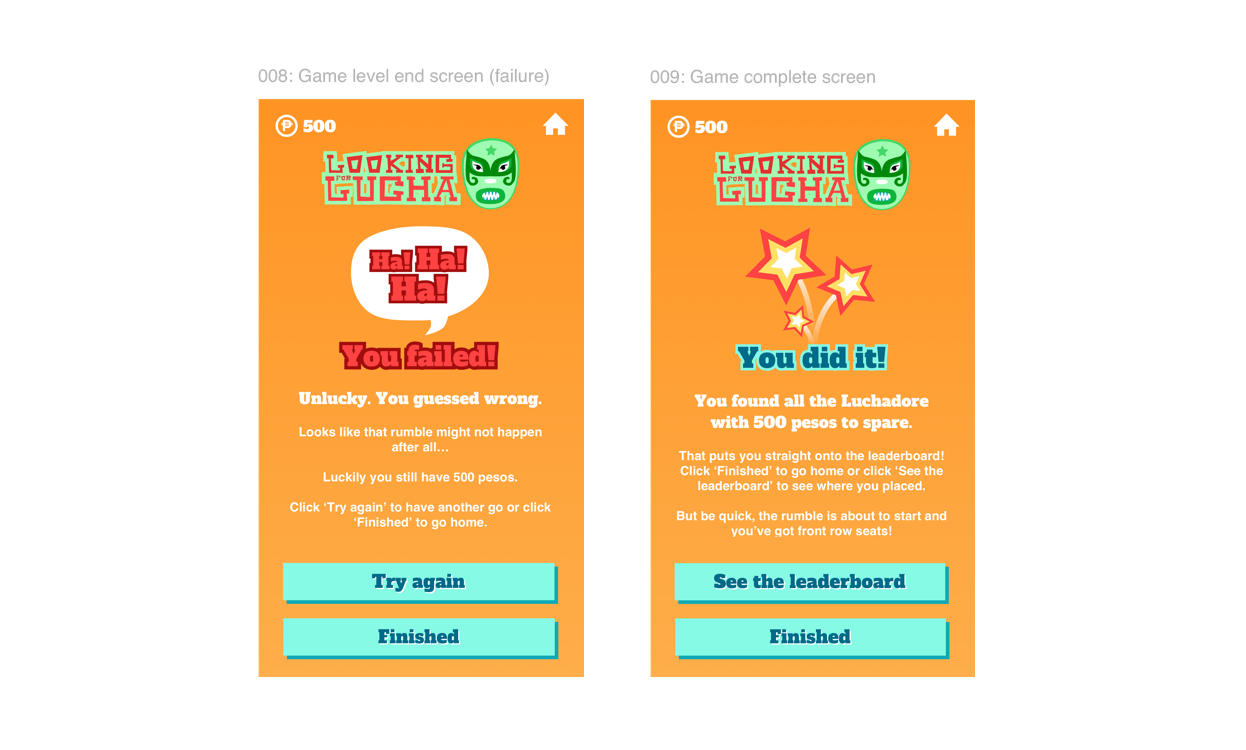
The game level end screen has three states:
- Correct answer, game incomplete: If the answer given on the previous screen was correct and there are more Luchadore hiding then a success message is shown and a call to action presented to ‘Find the next Lucha’, clicking this button will take the user back to the game screen with the next Luchadore hidden.
- Correct answer, game complete: If the answer given on the previous screen was correct and there are no more Luchadore hiding then the game has been completed! A success message is shown that is tailored to the users score, with two calls to action ‘Finish’ and ‘See the leaderboard’. If the user clicks ‘Finished’ they are taken home. If the user clicks ‘See the leaderboard’ then they are taken to see the top ten scorers.
- Incorrect answer: If the answer given on the previous screen was incorrect then a failure message is shown with two calls to action ‘Try again’ and ‘Go home’. If the user clicks ‘Try again’ and they have remaining pesos then they will be taken back to the game screen with the same Luchadore hidden. However if the user has no remaining pesos then the user will be taken back to the start of the game.
Later we could monetise the application here - Instead of the ‘Try again’ button taking the user back to the start of the game if they have no remaining pesos, we could show a dialog that reads ‘You have no pesos left so you will be taken back to the start of the game’ with a call to action to ‘Buy more pesos to continue’.
Session 4: Discounting ideas and developing Looking for Lucha further
I had intended this session to sketch and prototype the Escape Room idea, however, having reached this point eleven hours into the jam, I realised that exploring another idea wouldn’t leave me enough time to create a working programmatic prototype for either Looking for Lucha or Escape Room.
Another key reason for shelving the Escape Room idea for further development in this jam is that I felt I lacked the required AR experience to be able to construct a prototype within the given time limit. For both these reasons I decided to use this session to create designs for the Looking for Lucha application that could be taken into InVision or used for the programmatic prototype. I allocated ten hours for this session. Below are some of my completed designs:




Session 5: Developing the programmatic prototype (part 1)
My goal for this session was to create the underlying mechanic for the application, I had allocated twelve hours with which to complete this end-to-end.
In order to get up and running quickly, I chose to utilise a React Native boilerplate that I setup and that we use at Antiblanks. The boilerplate is easy to get started with and offers a number of commonly used components and infrastructural elements that are a necessity in most web or mobile applications. The boilerplate is built on a Redux pattern with Redux Saga; out of the box there is integrated navigation, screen and modal functionality alongside a number of useful libraries currently found in my stack and minimal generic styling.
Working quickly to stub out the control flow in the application sagas and focus on completing the happy path, in the twelve hours I was able to get all the screens and modals into place as per the design and most of the control flow for the core of the application.
The application didn’t look pretty at this point, but it was functional and that was the purpose of this session. Thankfully I didn’t hit any development snags; I was careful not to get lost down any rabbit holes and utilising a boilerplate and technology I am comfortable with lowered the risk of this.
Session 6: Developing the programmatic prototype (part 2)
Having created most of the control flow in the previous session, my goal for this session was to tie off all the remaining functionality and tidy up the view layer of the application enough that it is presentable. Again I allocated twelve hours for this session.
I did hit a few snags with my work in this session; importing the icons as SVGs using the React Native SVG module proved to be challenging. Like I mentioned before I was wary not to waste time and I was reaching a point where I was about to accept defeat and just use PNGs, but in the end I found a solution just before giving up.
Note to self: When working with SVGs always take steps to simplify graphics by flattening text, converting strokes to paths and creating a union of the entire icon before attempting to import the icon into my application.
Session 7: Developing the programmatic prototype (part 3)
I had intended for the previous session to be the last, but due to shelving the Escape Room exploration, I had saved myself some time so I decided to use this final session to polish the application a little and bring over some of the graphics.
Once I got going, the styling started to come together very quickly, and as always, the result of making the UI look less clunky was deeply gratifying.
As you will see in my video, my finished piece is not quite as clean as the design, but I had to cut some corners, and fascinating over minor details such as converting the flat and square game board and modal backgrounds to suit the design wasn’t going to happen in the seven hours I had left in my jam!
When I downed my tools I was relatively pleased with the outcome; like I said the design could be polished and there are a couple of known bugs, but in general I succeeding in doing what I set out to do and for this reason I can’t complain.
App Jam outcome video
You can see my outcome video on Youtube here.
Summary
In this post I’ve outlined my approach and experience of the App Jam. I started by identifying an end goal to exit with a programmatic prototype and constructed a rough timeline and broke these into focused sessions in order to achieve this.
As can be seen throughout the post I didn’t stick to the plan rigidly but instead made decisions to change direction as and when required to support the overall exit strategy; you could loosely say I adopted a more agile approach, and applied the Kanban methodology to structure my plan but adopted more of a scrum based approach to my sessions (sprints) in order to promote change.
The ideation session gave me three viable ideas of which Escape Room was clearly the stronger. I discounted this idea for various reasons and focused on taking the weaker Looking for Lucha puzzle game idea into design and to realise as a programmatic prototype.
I rapidly developed the UX/UI and completed some of the key user journeys as wire frames which I improved in cycles of change, review, critique and validation. I created polished designs from the wire frames and finally created a programmatic prototype demonstrating an end-to-end horizontal slice of the application.
Conclusion
On the one hand you could say that my App Jam was a success, I constructed a rough plan and that helped me manage my time and steer my agile decision making in selecting the focus for each session.
Ultimately I exited with a working programmatic prototype and this was my original goal. I also learned a few positive things about my process; For example I found that I was able to work quicker with Balsamiq Mockups than with paper prototyping, and I actually created quite a successful workflow in this phase that I will reuse.
However, this being said, I question whether I got the best out of the experience. I say this for a number of reasons:
For one, having a goal in mind was slightly restricting; In my original plan I wanted to develop three ideas into paper prototypes but due to time constraints and being too focused on exiting with a working prototype I only developed the one idea and it was not the strongest.
I think to a degree, having so much leadership and management experience constrained me in my spontaneity, focusing on creating a near complete programmatic prototype limited me and led me to discount the stronger bigger idea Escape Room and focus on a weaker small idea that I knew I could near complete within the confines of the time limit. I think perhaps that I am so used to running projects from a management or tech leadership role and so used to applying structure and planning to a project that I found it really hard to break out of that approach and perhaps that was not what this task required.
I learned a lot during this jam. I realised that being in the industry and working on enterprise projects for so long has shaped me into someone who is so focused on the end-to-end management process and on validating ideas for their viability in the market place and value proposition that I have constrained myself and my creativity to a point where my ideas are not able to flourish.
I think perhaps my biggest learning is that I should try to allow myself to get excited about an idea and grow it to the sketch or paper prototype stage before I start looking at the market. It might be that by following an idea, I take something that wasn’t going to be viable but it becomes viable throughout the creative process. I will certainly bear this in mind next time around.
The other learning which stands out for me is that I would come to a jam prepared with some knowledge in the technologies I want to explore; in this case having explored AR before and getting setup to develop with this would have enabled me to prototype the stronger Escape Room idea.
What’s next?…
With regard to the Looking For Lucha application, it has been taken to a near complete stage so I will find time to give this the small push needed to get this into the App Store at some point.
With regard to the Escape Room idea, despite discounting this, one positive outcome is that I do have the idea lodged in the back of my mind and perhaps this can become something I look at in more detail for one of the bigger projects during the course.
References
In alphabetical order:
- Antiblanks
- Can You Escape
- Catch Phrase
- Escape Challenge
- Exit Games article on the global number of Escape Rooms
- Guess The Person
- Guess The Person page on the App Store
- InVision
- Little Writer
- Sketch
- React Native SVG module
- Temple Run
- Temple Run page on The App Store
- Temple Run page on Wikipedia
- Vocabador